Turtle bookstore
- Figma
- 02/2023 - 11/2023
Sobre o Projeto
Turtle Bookstore é um aplicativo feito para uma pequena livraria localizada Colorado Springs, nos Estados Unidos. O aplicativo tem como objetivo vender livros, criar e divulgar eventos para pessoas interessadas em tecnologia.
Minhas contribuições
Fui responsável por toda a parte de pesquisa, design e teste do projeto. Conduzi entrevistas com os usuários, desenhei wireframes, mockups e protótipos. Também rodei testes de usabilidade para verificar a funcionalidade do app.


UX Research: entendendo o problema
Quando iniciei o processo de pesquisa, pensava que o sucesso da livraria dependia do preço e da variedade de livros. À medida que entrevistei os clientes e que construí as personas, percebi que eles queriam participar de uma comunidade leitora.
Também descobri que a maioria dos clientes eram estudantes de tecnologia ou aposentados que queriam se manter atualizados e se conectar com outras pessoas. No caso dos mais jovens, a ausência de lugares para construir um bom networking foi mencionada como um problema várias vezes.

UX Design: criando soluções
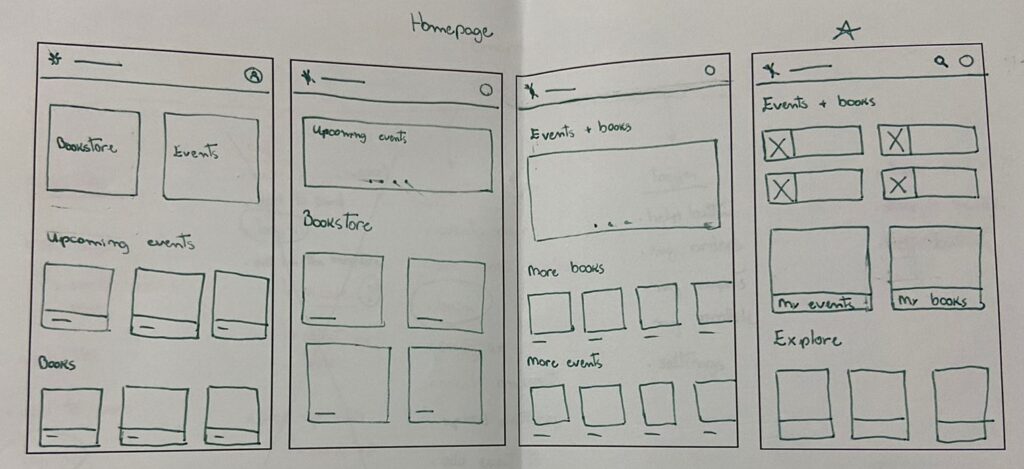
Wireframe no papel: Como uma solução para os problemas descoberto na etapa de pesquisa, decidi dividir o aplicativo em duas partes: uma para a compra de livros e outra para eventos.
A parte de eventos seria a responsável por construir a comunidade leitora relacionada a área da tecnologia. Após testar vários layouts passei para o wireframe digital.



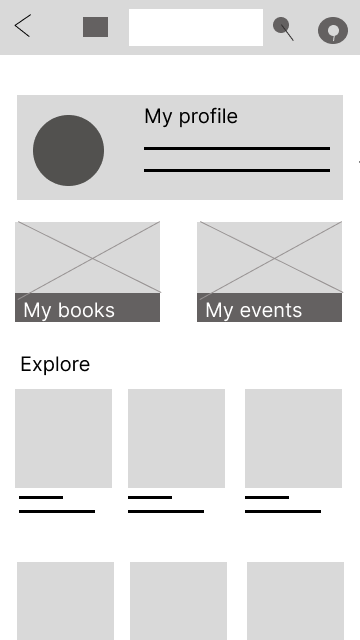
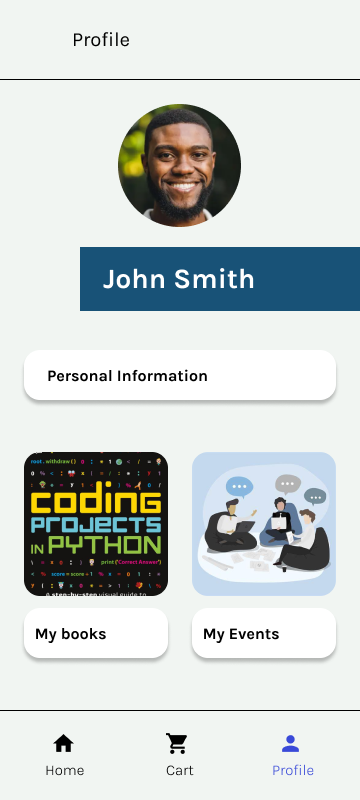
Na primeira versão do wireframe digital, adicionei o perfil, os livros e os eventos do usuário na página inicial, para que fossem de fácil acesso.
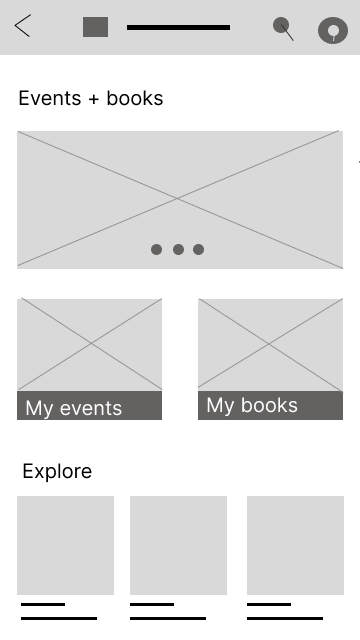
Entretanto, percebi que o perfil estava tomando muito espaço e resolvi substituí-lo por um banner de vendas.
Por fim, adicionei funcionalidade ao wireframe. O protótipo pode ser visto clicando aqui.
Após testar a usabilidade do aplicativo, notei alguns problemas:
- os usuários tinham dificuldade em encontrar livros, comprar livros ou se inscrever e criar um evento;
- faziam confusão com os textos de alguns botões;
- achavam o caminho para realizar as funções muito longos.
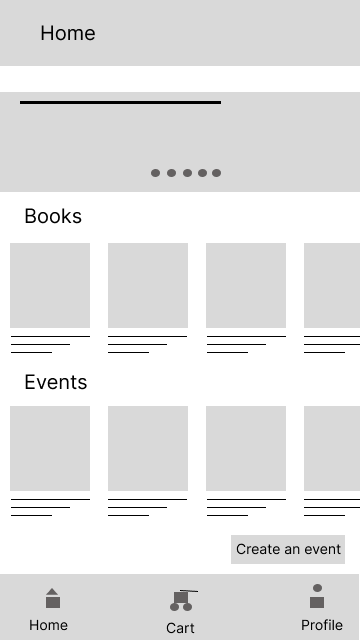
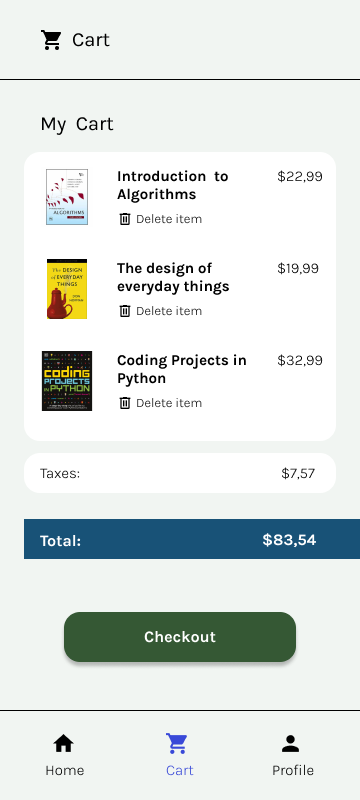
Optei por adicionar uma barra de menu com as principais funcionalidade e acrescentar um botão flutuante para simplificar a criação de eventos.
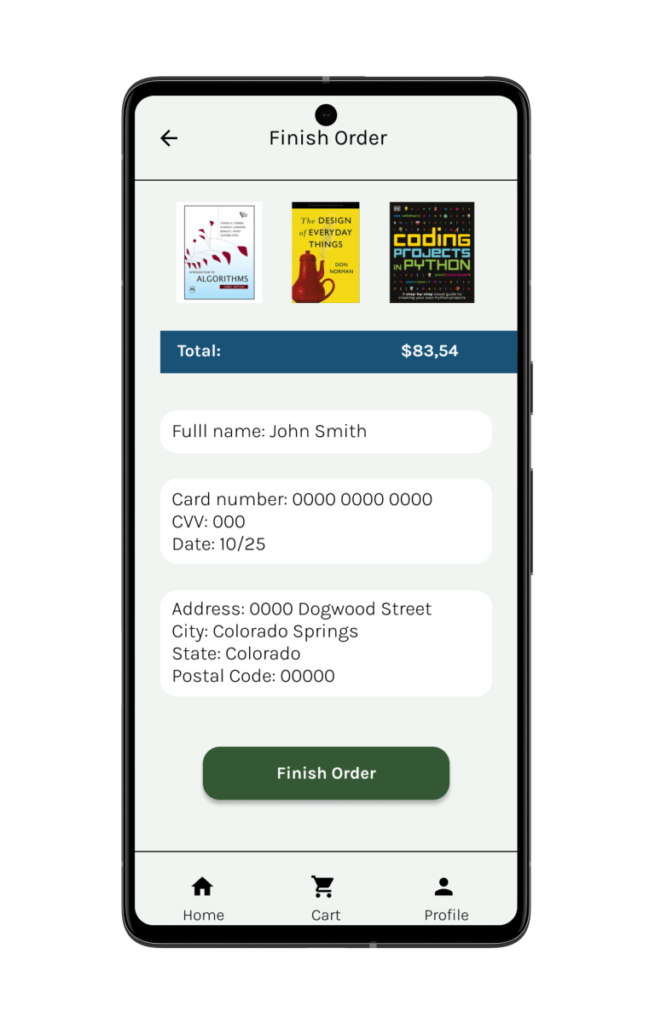
Por fim foi a hora de criar os protótipos de alta-fidelidade, que podem ser vistos clicando no link.



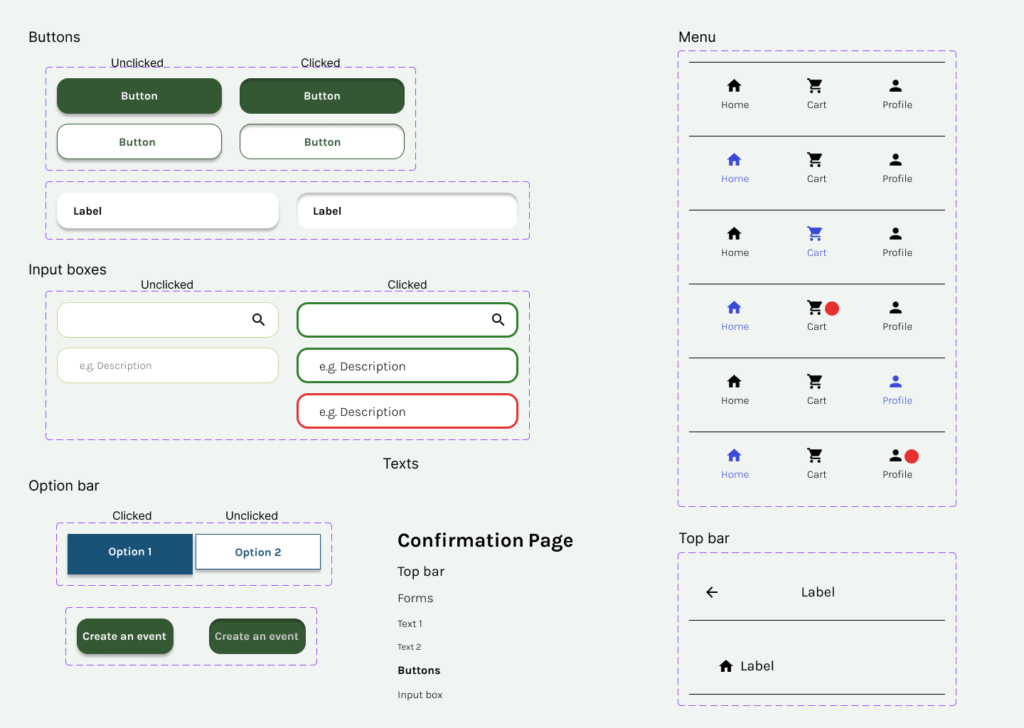
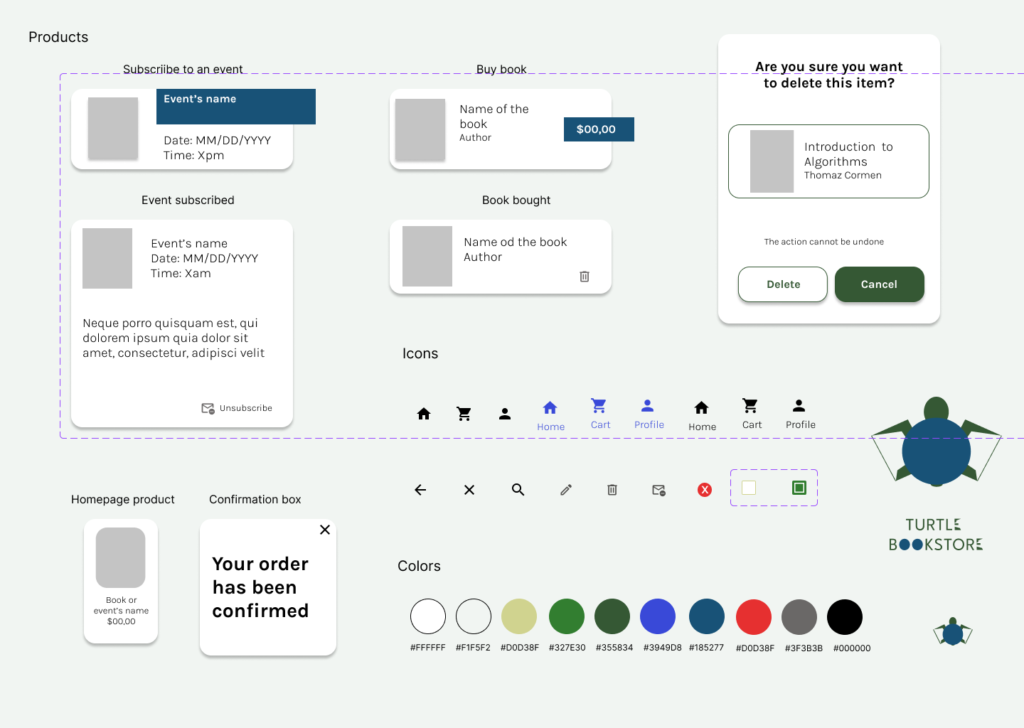
Padrões criados


O que eu aprendi com esse projeto?
Este projeto foi meu primeiro como UX designer e me proporcionou lições valiosas. Aprendi como realizar pesquisas de UX, documentar todo o processo, ouvir atentamente os usuários, gerar ideias, criar protótipos e incorporar movimento e funcionalidade em meus projetos.
Gostou do projeto?
